Web Worker
Web Worker
Warning, this one's really cool, but kinda tricky... Also, the intent isn't
necessarily for you to learn about web
workers,
but just to expose you to a good use case for them. You can get started
learning about web workers in Speed up your app with web
workers.
👨💼 It's awesome that we reduced how often we have to call
searchCities.
Unfortunately, on low-powered devices, searchCities is still quite slow when
it actually does need to run and we'd like to speed it up. So I was thinking
that we need to ditch match-sorter in favor of
a simple string includes because the experience is not fast enough (even
though match-sorter does provide a much superior UX).But no! We must have the better UX! There may be ways to optimize
match-sorter
itself, but let's try throwing this all into a web worker instead...This change is going to take two steps. So when we're finished with this bit,
we actually won't see any improvement until we take advantage of it in the
next step.
🧝♂️ To avoid distrupting our existing
App component, I have
copied
into and update the import
in . Feel free
to check it out.Oh, and when you're finished with that, then go
into and add an import for
./cities/index.ts
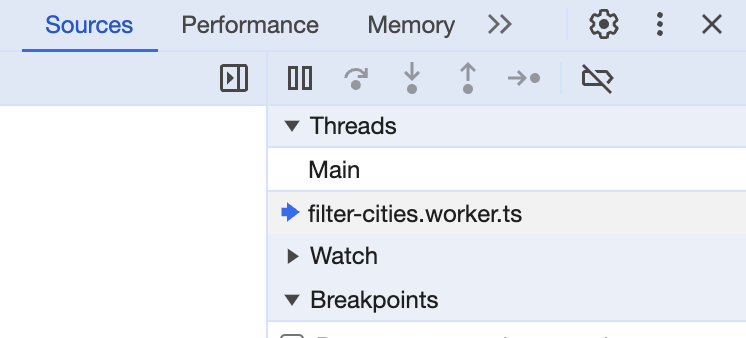
just so you can see the web worker get loaded into our sources tab of the
DevTools like this:
🦉 We'll be using a library called
comlink to manage
communication with this web worker and have some nice type safety. You may find
it useful to view the docs a bit for that project before proceeding.We'll also be taking advantage of
Vite's web workers feature.
Those docs would also be useful to peruse just a bit.